After completing a draft proposal stating my main technical and professional objectives, I shall now devise a developed proposal that further defines my intentions for my project and the chosen subject area.
Being a fan of urban music culture and electronic dance music, I am a regular contributor to various music discussions online and a daily reader of music news and releases. I feel I am part of a local music scene in Birmingham, having toured in previous bands, a regular consumer of vinyl in various independent record stores and now currently enjoying deejaying within local clubs and events around the city. I frequently read music content online, specific areas discussing; artist news, features, reviews and releases from a selection of websites accelerating in music culture. It is important to keep up to date with the latest occurrences within the industry and so regular visits to appropriate online content is essential. However, with so many websites and forums to visit, I sometimes feel pressured to keep up to date with everything I want to know. This is where my initial challenge for my project came in to play, that being, why not keep interesting and relevant content under one site. This will save time for targeted readers searching endlessly for their desired content, instead finding everything they need to know with minimum effort.
The project will consist of the following:
– Music news
– Releases
– Features
– Reviews
– Forum
– Contacts
– Links
– RSS feeds
As mentioned in my draft proposal, I shall be creating the project through the use of Adobe Photoshop Elements, Macromedia Fireworks and Dreamweaver MX. I shall design most of my content in Photoshop, slice images in Fireworks and arrange tables in Dreamweaver MX. With previous skills and experience in past web design and music online modules, I feel more than comfortable with doing so. This time however, I shall be incorporating the use of PHP coding with HTML, an area I have researched extensively at home.
After a visit to the university library, I found several books that allowed a reader to teach themselves everything they need to know on PHP. Being a personal objective of mine, I learnt exactly how to install PHP on my laptop, discovering the other applications that were needed to complete the installation. After installing a multi-package available for free online, I was able to attempt my first script at home.
When running the script successfully, I discovered exactly how beneficial this form of coding is, with a notably faster production process, allowing my creations to occur quickly without sacrificing stability.
Another benefit of using PHP is the fact that it is an open source, offering users additional support from an accessible and committed community whom offer their own expertise and knowledge on any problems that may occur. As a beginner to this form of coding, I feel this is extremely useful, as any problem I may encounter can be answered easily with little research, saving time on my production. For instance, if I were to experience a bug once my project goes online, I can have the issue resolved as the bug was found. This enables maximum professionalism of a conventional and realistic working website.
After further research on PHP, I discovered that its overall performance is far more superior over other server scripting languages and may also be improved if a caching tool is acquired. I have understood exactly what makes PHP so popular, a favourite amongst many web designers and programmers.
My next set of objectives includes to further research the language of PHP and how to execute my commands accordingly. By completing further secondary research into appropriate literature and online sources, I will be developing my personal skills and abilities. As I will be combining HTML and PHP, I will need to bare in mind such factors as browser compatibilities and accessibility. I have discovered that the examples of coding I have practised conform to Extensible Hypertext Markup Language (XHTML), which I have learnt is an XLM based version of HTML that can be pared and validated. This form may be validated, allowing it to be more accessible to lightweight browsers running on small memory devices.
The above examples demonstrate an understanding of technical areas that I have researched necessary to incorporate during the production of my website prototype. I have stated how any problems may be resolved and the strengths of using a technical configuration such as PHP scripting.
I aim to produce a simplistic website that incorporates a large use of images, creating a more user friendly and eye-catching appearance. The name of my website shall be entitled; “dubtime”, a suitable choice for the type of music and cultures that will be covered. Initial ideas regarding my sites layout are currently being designed, a theme that is suitable towards the type of target audience I aim to be attracting.
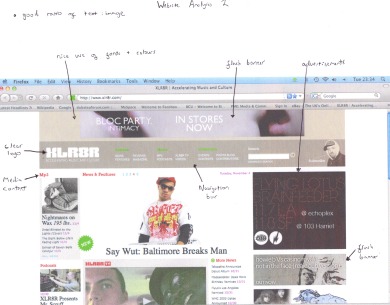
I have also completed a mock-up of my homepage, an example of which can be found below:

I look forward to beginning my production, particularly when incorporating my new skills and objectives that I have developed throughout progression of the web and new media module.